This guide will show you how to properly install and add custom parts in the Custom Suits Mod for Space Enginners.
요구사항
To modify custom parts, you’ll need a few tools:
- 첫 번째, use Blender to export models to MWM effortlessly.
- 다음, grab a text editor to tweak the XML data.
- 마지막으로, make sure to have an image editor that supports .DDS for crafting those icons.
Mod Setup & Folder Structure
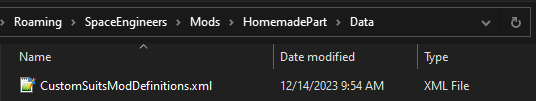
For every part mod, you must have a file named “CustomSuitsModDefinitions.xml.” Place it precisely within “ModRoot/Data/.” If it’s not in that spot, the game won’t load it.

Inside the CustomSuitsModDefinitions.xml, you can start with this xml:
<?xml version="1.0" encoding="utf-16"?> <CustomSuitsModDefinitions xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <PartDefinitions> <PartDefinition> <SubtypeId>YourHat</SubtypeId> <이름>Your Hat</이름> <상>YourHat_Texture</상> <Model>Models\Hats\YourHat.mwm</Model> <뼈>SE_RigHead</뼈> <위치> <엑스>0</엑스> <와이>0</와이> <지>0</지> </위치> <Rotation> <엑스>0</엑스> <와이>90</와이> <지>90</지> </Rotation> <규모> <엑스>1</엑스> <와이>1</와이> <지>1</지> </규모> <HideInFirstPerson>거짓</HideInFirstPerson> <HideWhenDead>거짓</HideWhenDead> <Colorable>거짓</Colorable> </PartDefinition> </PartDefinitions> </CustomSuitsModDefinitions>
To add new parts, remember that the SubtypeId must be one of a kind. If it’s not unique, it might replace or be replaced by another hat.
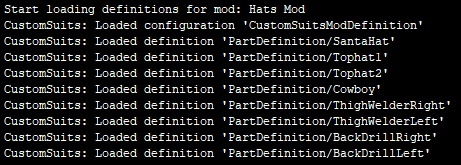
Check if your part is loaded by inspecting the log found in %appdata%/SpaceEngineers/.

To include multiple parts, duplicate the text from <PartDefinition> 에게 </PartDefinition>. Paste it right after. Ensure the pasted <PartDefinition> is nested within the <PartDefinitions> scope.
Part definition
Model
The relative model path from mod root. If the file does not exist in the mod path, it will use the game content path instead. Any MWM can be used and you do not need setup collisions.
예:
<Model>Models\Hats\SantaHat.mwm</Model>
I have added SantaHat.mwm to my mod, the mod will use this model.
<Model>Models\Cubes\small\RemoteControl.mwm</Model>
RemoteControl.mwm does not exist in my mod, it will use the game’s RemoteControl.mwm instead.
뼈
To attach a part, specify the bone’s name. If the bone isn’t on the character, the part won’t be made, and a log message will appear.
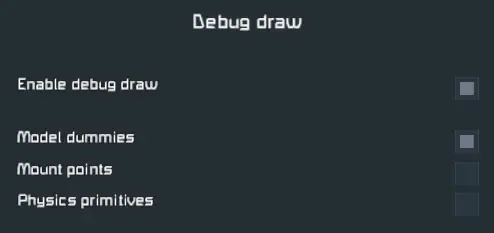
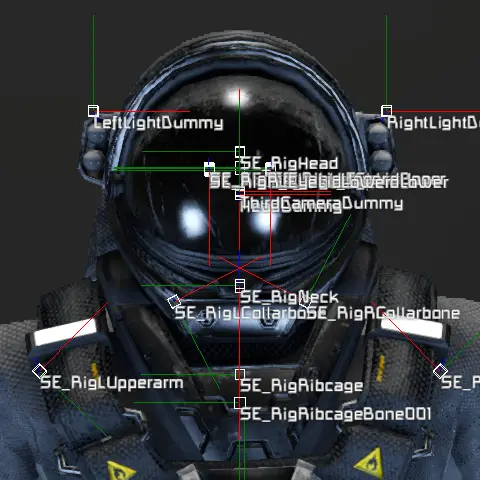
View available bones by activating Model Dummy Debug Draw in the F11 menu. Note that the bone debug draw uses a T-pose, not the character’s animation.


예:
<뼈>SE_RigHead</뼈>
The character’s head bone will be used.
<뼈>SE_RigRibcage</뼈>
The character’s ribcage bone will be used. This is also the bone the backpack is attached to.
이름.
The display name shown in the GUI. This is not currently localized.
예:
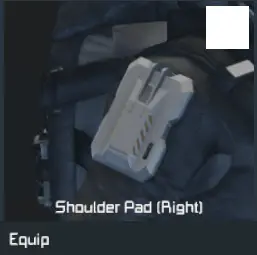
<이름>Shoulder Pad (오른쪽)</이름>

상
Transparent material subtype id of the icon of the part. For making icons, I use the Keen Block Showroom.
with the following details:
- Character with no skins, 0% 색조, 0% saturation, 20% 값
- Third person, minimum zoom to maintain consistent distance
- Ansel at 40 시야
After taking the screenshot, I crop the image to a square and replace the background with the color #282828. I then finally resize the image to a 256×256 해결.
예:
<상>ShoulderArmorRight_Texture</상>
In my TransparentMaterials.sbc file, I have created a material called ShoulderArmorRight_Texture.

위치
The position offset in meters.
예:
<위치> <엑스>-0.09</엑스> <와이>0</와이> <지>0</지> </위치>
This is for a tophat part. To put the hat in the right position, I needed to move the part up 0.09 미터.
Rotation
The rotation of the part in degrees. Due to bone rotations not always being the same rotation, it may take some guess work to find the correct orientation you want. Modifying the rotation will not affect the position offset.
예:
<Rotation> <엑스>0</엑스> <와이>90</와이> <지>90</지> </Rotation>
This will rotate the part by 90 degrees for the Y and Z axis.
규모
Scale multiplier of the part model.
예:
<규모> <엑스>2</엑스> <와이>2</와이> <지>2</지> </규모>
This will scale the part’s model 2x uniformly.
HideInFirstPerson
When true, the part will be hidden when the player is in first person view. This is helpful for hiding parts that obstruct the view. When deciding if this should be true, you should drop the character from a height; the landing animation sometimes shows parts not visible from standard gameplay.
예:
<HideInFirstPerson>거짓</HideInFirstPerson>
The part will be shown when in first person.
<HideInFirstPerson>진실</HideInFirstPerson>
The part will be hidden when in first person.
HideWhenDead
When the character dies, the part will be hidden (like to prevent floating parts when the backpack detaches).
예:
<HideWhenDead>거짓</HideWhenDead>
The part will still be visible if the player dies.
<HideWhenDead>진실</HideWhenDead>
The part will be hidden if the player dies.
Colorable
When true, the part’s color mask can be changed. You can determine if the part is colorable by the materials on the model. All block models are colorable, but component models are not.
예:
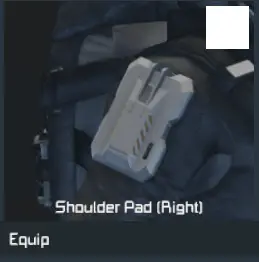
<Colorable>거짓</Colorable>
The part will not be colorable. Notice the color swatch is disabled in the image below.

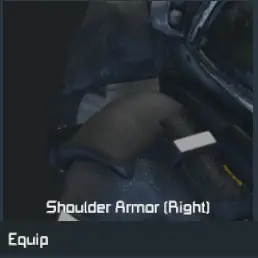
<Colorable>진실</Colorable>
The part is colorable. Notice the color swatch is available in the image below.